브라우저의 주요 기능
html과 css 명세에 따라 html 파일을 해석해서 사용자에게 보여줌.
- 명세 - W3C에서 정해짐
- 예전에는 브라우저들이 W3C의 일부 명세만 따르고, 독자적 방법으로 구현하고 확장하여 브라우저간 심각한 호환성 문제가 발생했었다. 최근에는 대부분의 브라우저들이 모두 표준 명세를 따르고 있다.
- 표준 명세
- HTTP, HTTPS
- HTML, XML, XHTML
- GIF, PNG, JPEG, SVG
- CSS, Javascript
- Cookie, 디지털 인증서
- 즐겨찾기 아이콘 및 플러그인 지원
브라우저 기본 구조

사용자 인터페이스
- 주소 표시줄
- 이전/다음 버튼
- 북마크
- 요청 페이지를 보여주는 화면을 제외한 그 외 다양한 메뉴들
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
렌더링 엔진
요청한 콘텐츠 표시
사용자가 요청한 페이지가 response로 오면 해당 html, css 파일을 파싱해서 화면에 보여줌
통신
http 요청과 같은 네트워크 호출에 사용
플랫폼의 독립적인 기능
UI 백엔드
플랫폼에서 명시하지 않은 일반적 인터페이스
콤보 박스나 글 입력 폼 등의 기본적인 장치를 그린다.
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행
자료 저장소
HTML 5부터 추가된 기능
데이터를 클라이언트에 저장할 수 있는 저장소
영구적인 LocalStorage와 임시 저장소인 SessionStorage가 있음
Cookie와 같은 데이터를 저장
렌더링
브라우저의 렌더링 엔진은 요청 받은 내용 파싱하여 브라우저 화면에 보여준다.
기본적으로 html, xml, image를 표시할 수 있다. ( 브라우저 확장 기능으로 pdf 등 다른 유형의 파일도 표시가 가능 )
렌더링 엔진 종류
- 웹킷(Webkit) - 크롬, 사파리
- 최초 리눅스 플랫폼에 동작하기 위한 오픈소스 엔진
- 게코(Gecko) - 파이어폭스
렌더링 동작 과정
- HTML Parsing
- Render Tree 구축
- Render Tree 배치
- Render Tree 그리기
HTML 문서 파싱
파싱된 HTML 태그를 모두 DOM Node로 변환
외부 CSS 파일, 스타일 요소 파싱
스타일 정보와 HTML 규칙으로 렌더 트리 생성
렌더 트리 생성 끝나면 렌더 트리 배치 (렌더 트리는 정해진 순서대로 화면에 표시 )
렌더 트리 배치가 진행되면서 DOM Node를 정확한 위치에 표시
UI 백엔드에서 렌더 크리를 그림
이러한 과정 점진적으로 진행
전송 받고 기다리는 동시에 받은 내용을 먼저 화면에 보여준다.
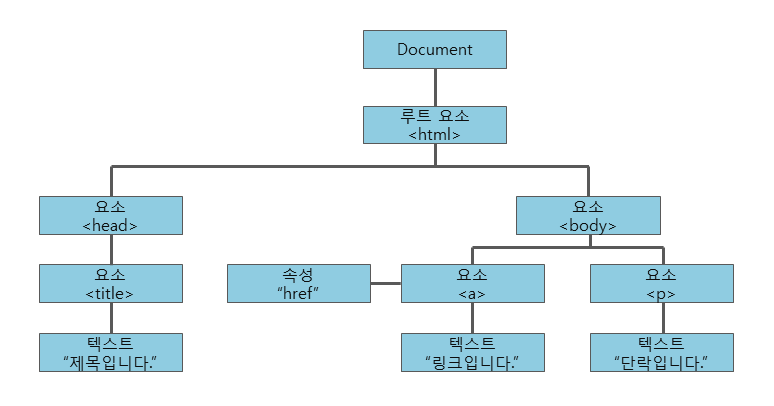
DOM (Document Object Model)
Dom은 node와 객체로 문서를 표현한다. DOM은 웹 페이지의 객체 지향 표현이며, JS같은 Script 언어를 통해서 DOM을 수정할 수 있다.
즉, DOM 은 웹 브라우저가 HTML 페이지를 인식하는 방식을 의미(트리구조)
'CS > Web' 카테고리의 다른 글
| [CS] HTTP Response Status Code (0) | 2024.01.19 |
|---|---|
| [CS] HTTP Request Methods (0) | 2024.01.19 |
| [CS] Cookie & Session (0) | 2024.01.18 |