728x90
React Router 사용법
1. 프로젝트 생성 및 라이브러리 설치
npx create-react-app react-rotuer-tutorial // cra react project 생성
cd react-router-tutorial // 생성한 project dir로 이동
npm install react-router-dom // react-router-dom 라이브러리 설치
2. 프로젝트에 라우터 적용
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import {BrowserRouter} from "react-router-dom";
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
);
reportWebVitals();
3. 라우팅할 페이지 만들기
// src/Home.js
const Home = () => {
return(
<div>
<h1>I'm home!</h1>
</div>
)
}
export default Home;// src/About.js
const About = () => {
return(
<div>
<h1>I'm About!</h1>
</div>
)
}
export default About;4. Routes, Rotue 컴포넌트로 특정 주소에 컴포넌트 연결
// src/App.js
import logo from './logo.svg';
import './App.css';
import {Route, Routes} from "react-router-dom";
import Home from "./Home";
import About from "./About";
function App() {
return (
<div className="App">
<h1> 라우팅 프로젝트 </h1>
<Routes>
<Route path="/" element={<Home />}>Home</Route>
<Route path="/about" element={<About />}>About</Route>
</Routes>
</div>
);
}
export default App;
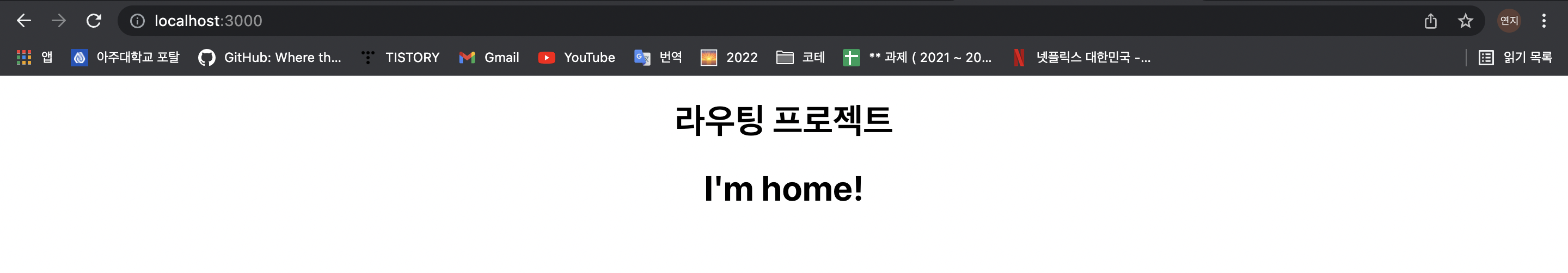
5. 라우팅 잘 되는지 확인하기
npm start
localhost:3000

localhost:3000/about

react-router-dom v6 부터 문법이 조금 바뀌었다. 위에서 설명한 문법은 v6 문법이다.
'Framework&Library > React' 카테고리의 다른 글
| [ React ] React Router #3 URL parameter & Query (0) | 2022.02.11 |
|---|---|
| [ React ] React Router #2 <Link> (0) | 2022.02.10 |
| [ React : CSS ] Component styling (1) | 2022.01.05 |
| [ React ] React 동작 원리( DOM, Virtual DOM) (4) | 2021.12.10 |
| [ React : CRA ] create-react-app ( CRA ) 시작 (0) | 2021.12.10 |