728x90
Setup
$ npm i -g @nestjs/cli
$ nest new project-name
Project Structure
src
⎿ app.controller.spec.ts
⎿ app.controller.ts
⎿ app.module.ts
⎿ app.service.ts
⎿ main.ts
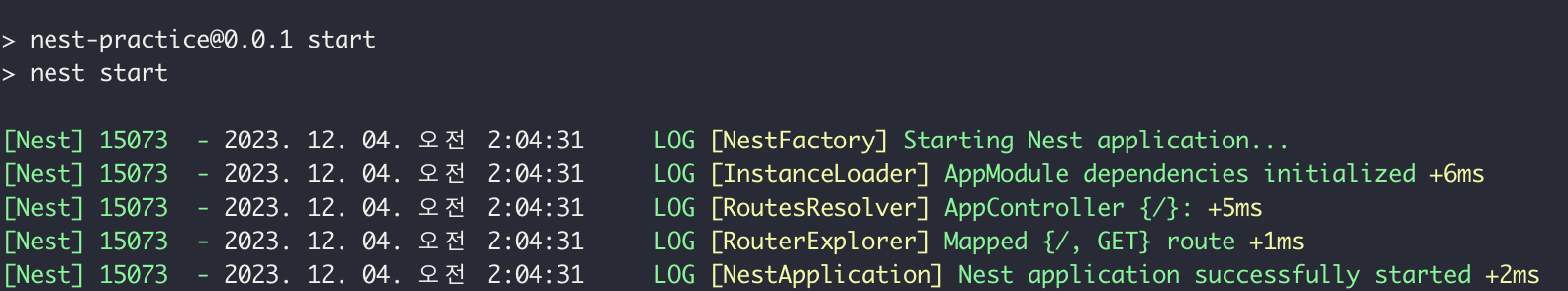
Nest Project Start
npm run start
app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
- constructor(private readonly appService: AppService) {}
: app.service.ts 를 AppController에 주입(Injection)하여 app.service.ts 에 정의되어 있는 함수를 사용할 수 있도록 함.
app.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}
localhost:3000 에 접속하면 'Hello World!' 가 출력되는 것을 확인할 수 있다.

'Framework&Library > NextJS' 카테고리의 다른 글
| [NextJS + Typescript + TailwindCSS ] NextJS Project에 TawilwindCSS 적용하기 (1) | 2023.11.27 |
|---|