728x90
Array.prototype.map()
map()는 Array의 내장 함수로 배열 내의 모든 요소 각각에 대해 주어진 callback 함수를 호출한 결과를 모아 새로운 배열로 반환한다.
구문
arr.map( callback( currentValue[, index [, array]])[, thisArg])
매개변수
- callback : 새로운 배열 요소를 생성하는 함수
- currentValue : 처리할 현재 요소
- index ( Option ) : 처리할 현재 요소의 인덱스
- array ( Option ) : map을 호출한 배열
- thisArg ( Option ) : callback을 실행할 때 this로 사용되는 값
반환 값
배열의 각 요소에 대해 callback 함수를 실행한 결과를 모두 모은 새로운 배열 (undefined 도 포함한다.)
예제 코드
// 예시 코드
let arr = [1,2,3,4,5];
console.log(arr); // [1,2,3,4,5]
arr = arr.map( number => {
return number *= 2;
});
console.log(arr); // [2,4,6,8,10]
// 문자열로 바꾸기
arr = arr.map(String);
console.log(arr); // ['2', '4', '6', '8', '10']
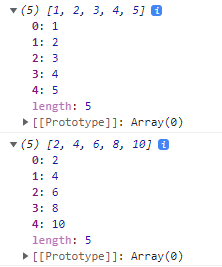
출력 결과

https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
'Language > Javascript' 카테고리의 다른 글
| [ Javascript ] Map Object (0) | 2022.01.11 |
|---|---|
| [ Javascript ] Array.prototype.includes() (0) | 2022.01.11 |
| [ Javascript ] Array.prototype.filter() & filter 메서드 (0) | 2022.01.11 |
| [ Javascript ] class & prototype (0) | 2021.12.18 |
| [ Javascript ] const ( + typescript : readonly ) (0) | 2021.12.17 |