(1) CRA 시작하기
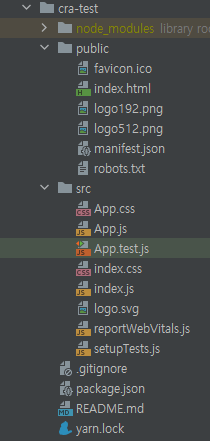
npx create-react-app { app project name }위 명령어를 terminal에 입력하면 아래와 같은 file들이 다운로드 되고, directory구조는 보이는 것과 같다.

npm start
npm startnpm start 는 프로젝트를 시작하는 명령어이다.
필요없는 파일 제거
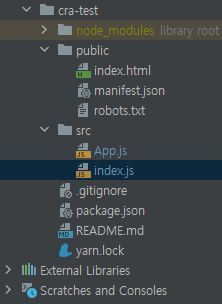
필요없는 png, css, js 파일들을 모두 제거하고 src directory에는 index.js, App.js 파일만을 남겨둔다.

index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<App /> , document.getElementById('root')
);App.js
function App() {
return (
<div className="App">
Hello World!
</div>
);
}
export default App;index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root">
</div>
</body>
</html>
=> App.js 에서 작성한 내용인 [ <div className="App">Hello World!</div> ] 는 index.js에 의해서 index.html의 id가 root엔 div tag안에 들어가게 된다.
index.js의 [ <App />, document.getElementById('root') ] 가 이 역할을 한다.
'Framework&Library > React' 카테고리의 다른 글
| [ React : CSS ] Component styling (1) | 2022.01.05 |
|---|---|
| [ React ] React 동작 원리( DOM, Virtual DOM) (4) | 2021.12.10 |
| [ React : Next.js ] Pages (0) | 2021.11.23 |
| [ React : Next.js ] _app.js (0) | 2021.11.23 |
| [ React ] Next.js : React Framework + <Link>, CSN (0) | 2021.11.23 |