| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Lv1
- 자바스크립트
- SWEA
- programmers
- Java
- 연습문제
- node.js
- Baekjoon
- Lv2
- CLASS
- Typescript
- javascript
- 코딩테스트
- greedy
- 정렬
- CSS
- 코딩테스트 입문
- 네트워크
- 이것이 코딩테스트다 with 파이썬
- 프로그래머스 JS
- 그리디
- 프로그래머스
- React
- 백준
- Next.js
- js
- 자바
- Python
- bfs/dfs
- 알고리즘
- Today
- Total
개발야옹
[ React : Next.js ] Pages 본문
#Pages
Pages with Dynamic Routes
Next.js는 동적 경로가 있는 page 지원.
ex) 'pages/posts/[id].js' => '/posts/1', '/posts/2' 등으로 액세스 가능.
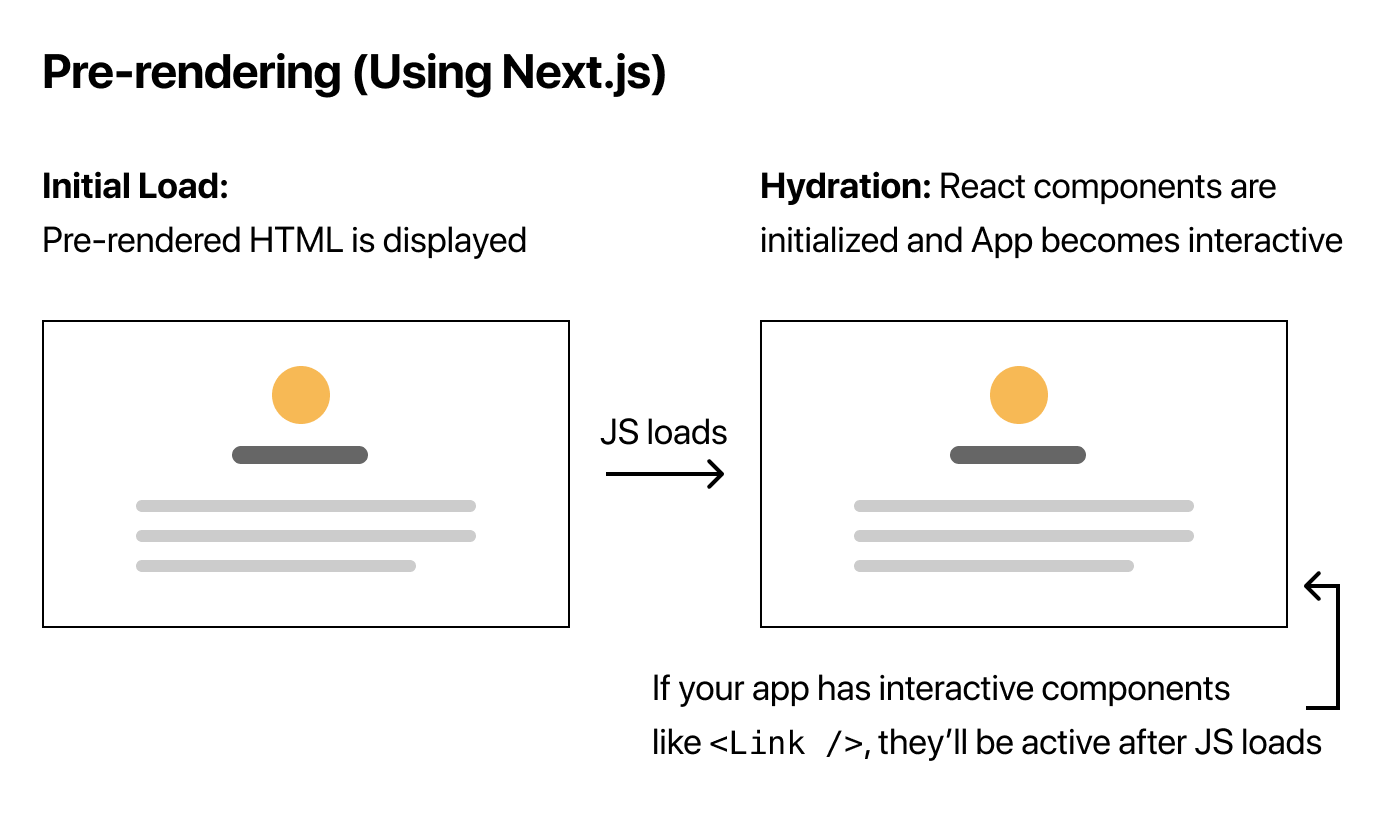
Pre-rendering
Next.js 는 기본적으로 모든 page를 pre-rendering한다.
Pre-rendering은 아래 두 가지의 종류가 있는데 두 방식의 차이점은 페이지에 대한 HTML을 생성하는 것이 다르다.
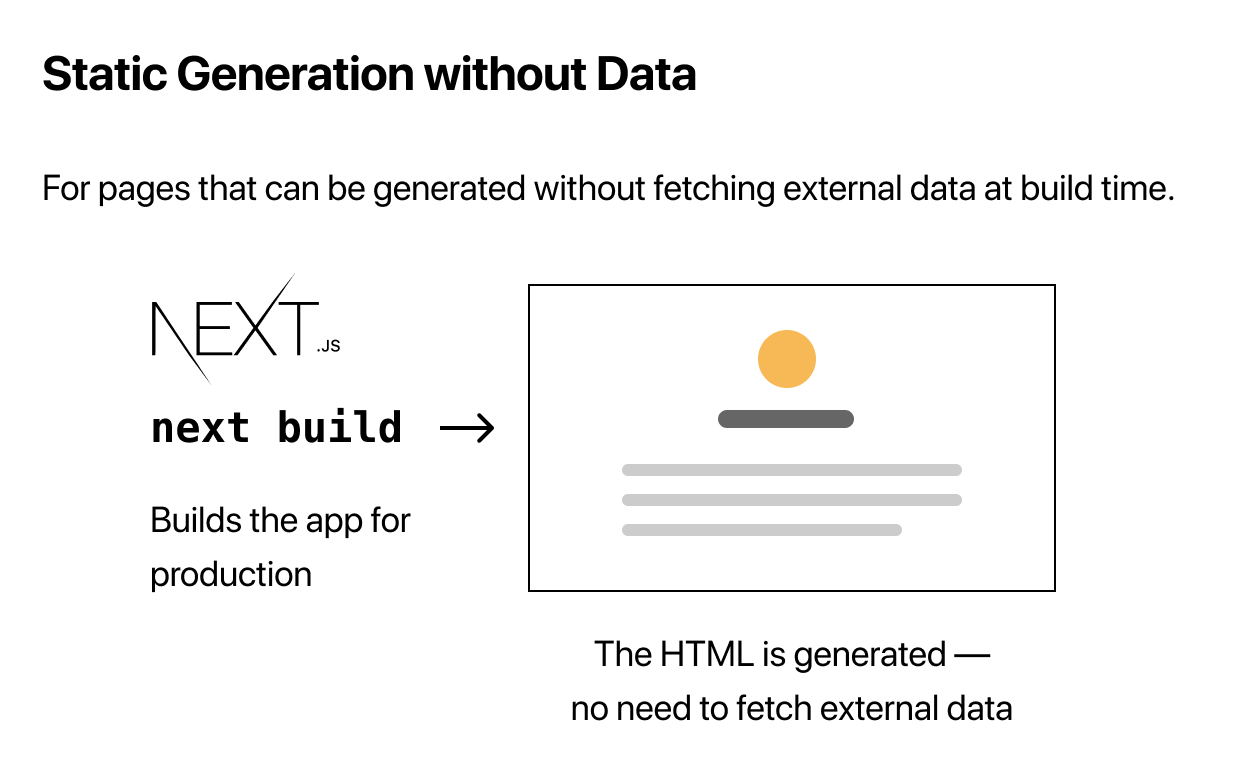
1. Static Generation ( Recommended )
- 빌드시 html이 생성되며 각 요청에서 재사용된다.
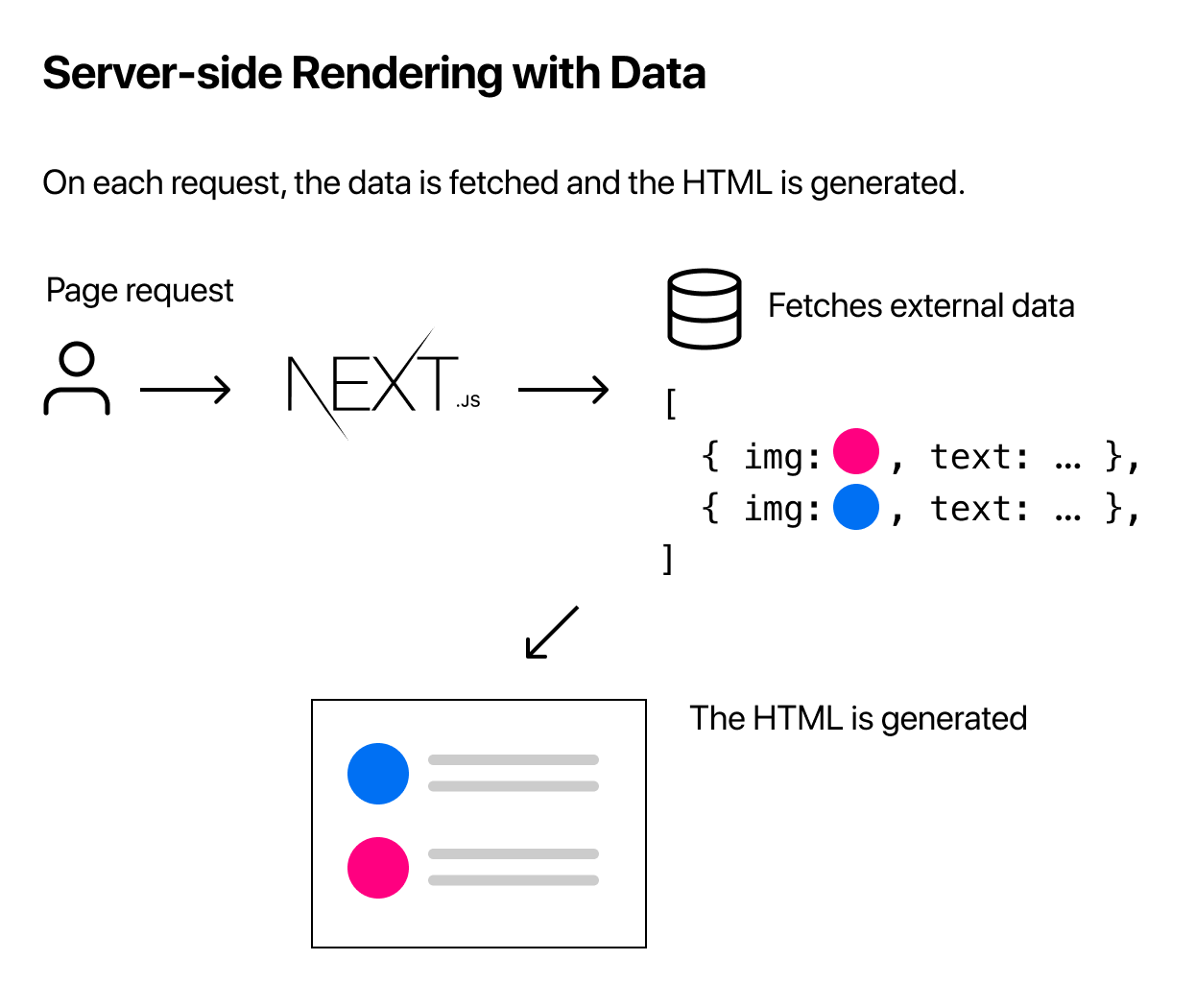
2. Server Side Rendering ( SSR )
- 각 요청에 대해 html이 생성된다.
Next.js 는 사용할 Pre-rendering 방식을 선택할 수 있다.
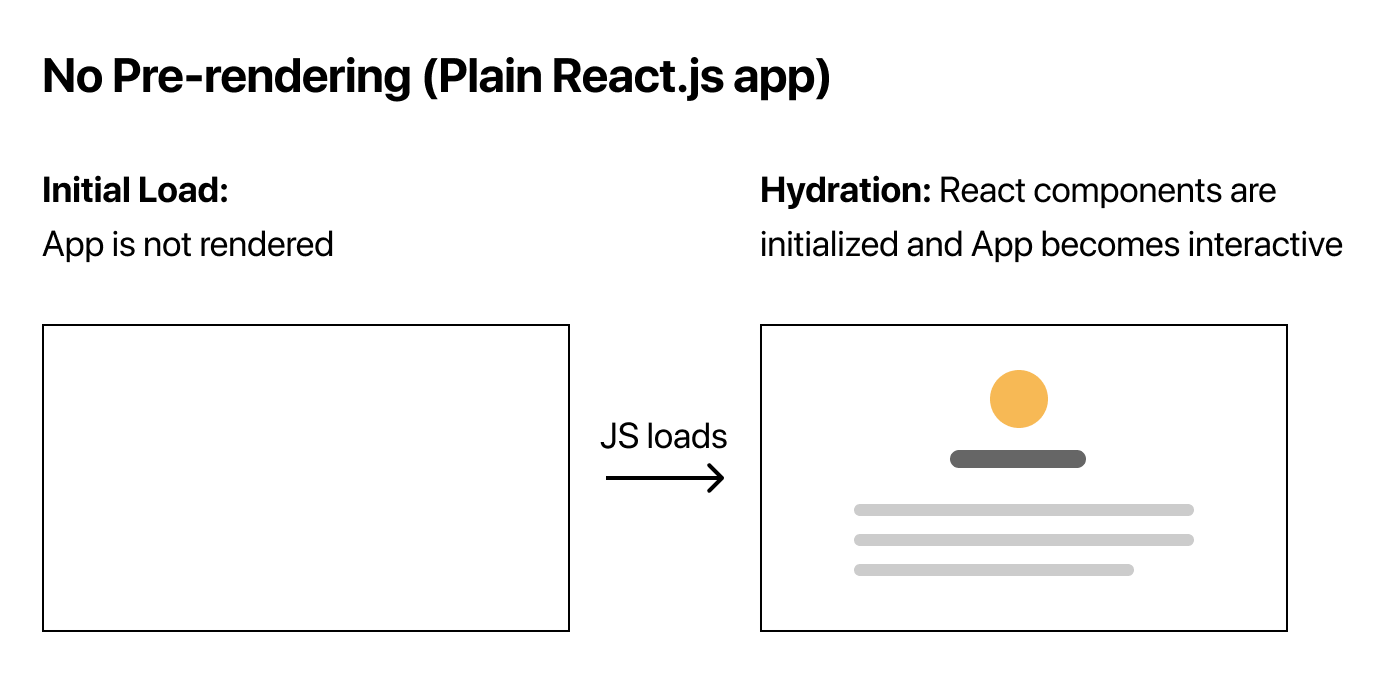
Pre-redering vs Non-Pre-rendering
Static Generation without Data

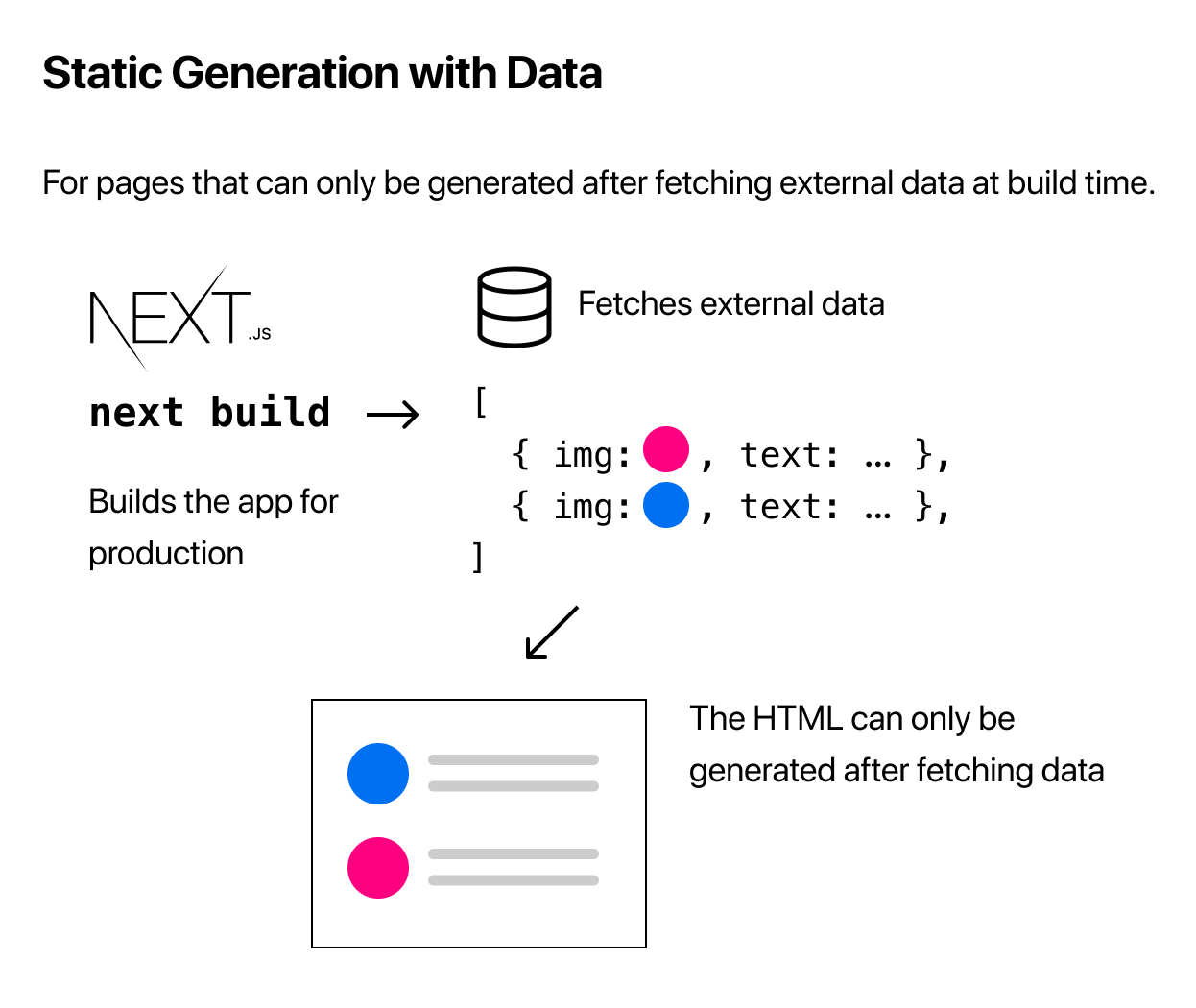
Static Generation with Data
'getStaticProps'
- getStaticProps 는 production build시 실행되고, 함수 내에서 외부 데이터를 가져와 page의 Component로 보낼 수 있다.

Server-side Rendering with Data
'getServerSideProps'

[ + ]
meta data 구문 분석 library => gray-matter
npm install gray-matterhttps://nextjs.org/learn/basics/data-fetching/pre-rendering
Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
nextjs.org
[ + ] 다음에 읽어볼뤠 ( SWR )
'Framework\Library > React' 카테고리의 다른 글
| [ React ] React 동작 원리( DOM, Virtual DOM) (4) | 2021.12.10 |
|---|---|
| [ React : CRA ] create-react-app ( CRA ) 시작 (0) | 2021.12.10 |
| [ React : Next.js ] _app.js (0) | 2021.11.23 |
| [ React ] Next.js : React Framework + <Link>, CSN (0) | 2021.11.23 |
| [ React ] React Framework (0) | 2021.11.23 |